
スキューモーフィックデザインとは?
「スキューモーフィックデザイン」は、AppleがiOSの最初の頃に提唱していた「質感や特徴など現実世界のモチーフを模倣したデザイン」のことです。
例えば、以前のiPhoneで採用されていた電卓 アプリのデザインは、リアルな生活の中にあるような立体感やツヤのあるデザインを採用していました。ボタンなどを立体的に見せるスキューモーフィックデザインを採用することで、人々は アプリを “現実にあるもの” と同様に認識することができます。
フラットデザイン

スキューモーフィックデザインは、言い換えれば機能的に必要であるかないかに関係なく、現実世界にある人工物や造形物などからコピーして物質的に存在するように見せるデザインのことです。しかし、それが行き過ぎると却ってユーザーにとっては判りずらい、使い辛い(ユーザビリティーの悪い)アプリになってしまいます。
そこで出て来たのが、余計な装飾などを無くし、シンプルなデザインであるべきだという「フラットデザイン」という考え方です。

インスタグラムのアイコン

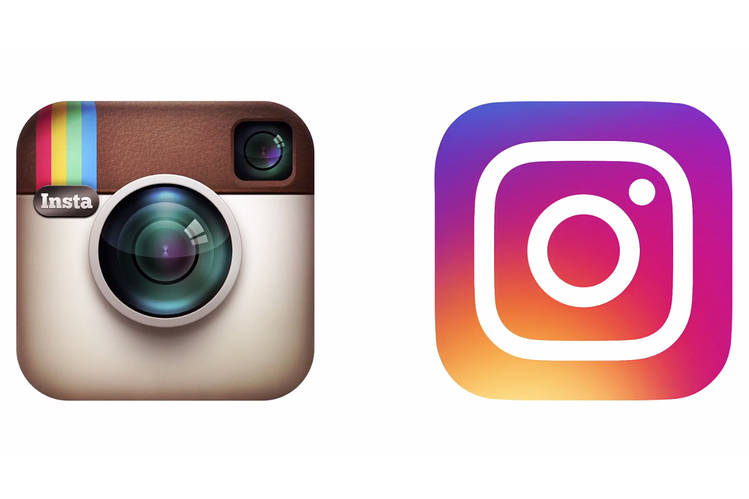
インスタグラムのアイコンも当初はカメラを模写したスキューモーフィックデザインでしたが、現在のアイコンは質感等を取り除いたフラットデザインになっています。
フラットデザイン2.0
フラットデザイン2.0とは、厳格にフラットデザインのルールを遵守するのではなく、装飾やアニメーションをフラットデザインに柔軟に取り入れることによってデザインとユーザビリティを両立させるという考え方です。
- ドロップシャドウ
- グラデーション
- マイクロインタラクション
- パララックス
等の装飾やアニメーションをフラットデザインと上手く組み合わせて、よりユーザビリティの高いデザインを目指したものになります。


コメント