EmmetというのはHTMLやCSSを効率よくコーディングするためのプラグインで、SublimeText、Dreamweaver、Bracket、vs codeなど様々なエディターやIDE(統合開発環境)で利用することができます。もともとはZen-Codingというものでしたが、その次期バージョンがEmmetです。
Emmetを使う事でコーディング作業が効率化され、締めタグや必要最低限の属性を自動的に展開してくれるのでミス防止にも繋がります。
通常のHTMLタグ
h1やp、imgタグを入力して展開
classやidを付ける
「.」や「#」を付けて展開
要素を何も指定しないでclassかidだけを付けて展開すると自動的にdivタグになります。
タグを入れ子で展開する
header>nav.g-nav>ul>li*4>a
<header>
<nav class="g-nav">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
</header>
タグを隣接で展開する
header+.main+footer
<header></header> <div class="main"></div> <footer></footer>
仮テキストを挿入する
lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab deleniti fuga quis vitae velit consectetur reiciendis iusto sint exercitationem corrupti eaque magnam adipisci officia, minus dolorum iure aspernatur sequi placeat!
挿入したテキストにタグを展開する
授業などでもテキストデータを先にhtmlファイルにコピペしてから、コーディング作業をする事がよくあります。
その時に便利なのがこの方法です。ただ他のEmmet機能に比べ、少し面倒なので、ショートカットキーに登録しておきましょう。

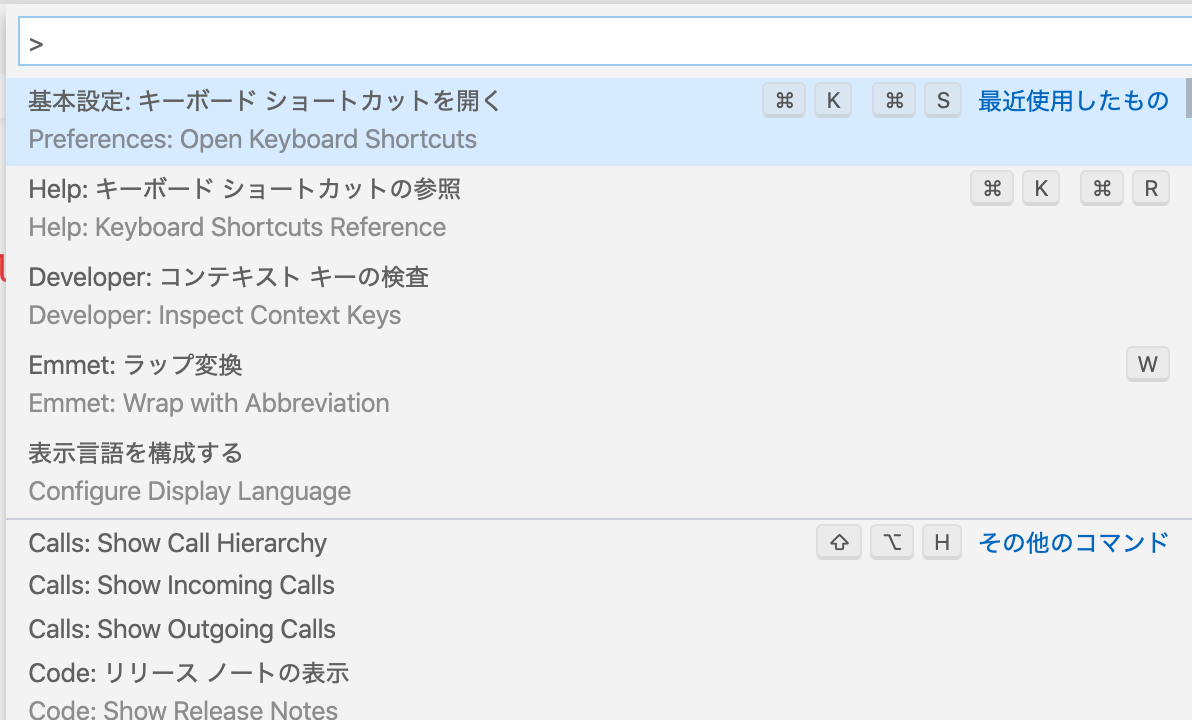
1、 まず「control」+「shift」+「p」でコマンドパレットを開き、「キーボードショートカット」を開きます。

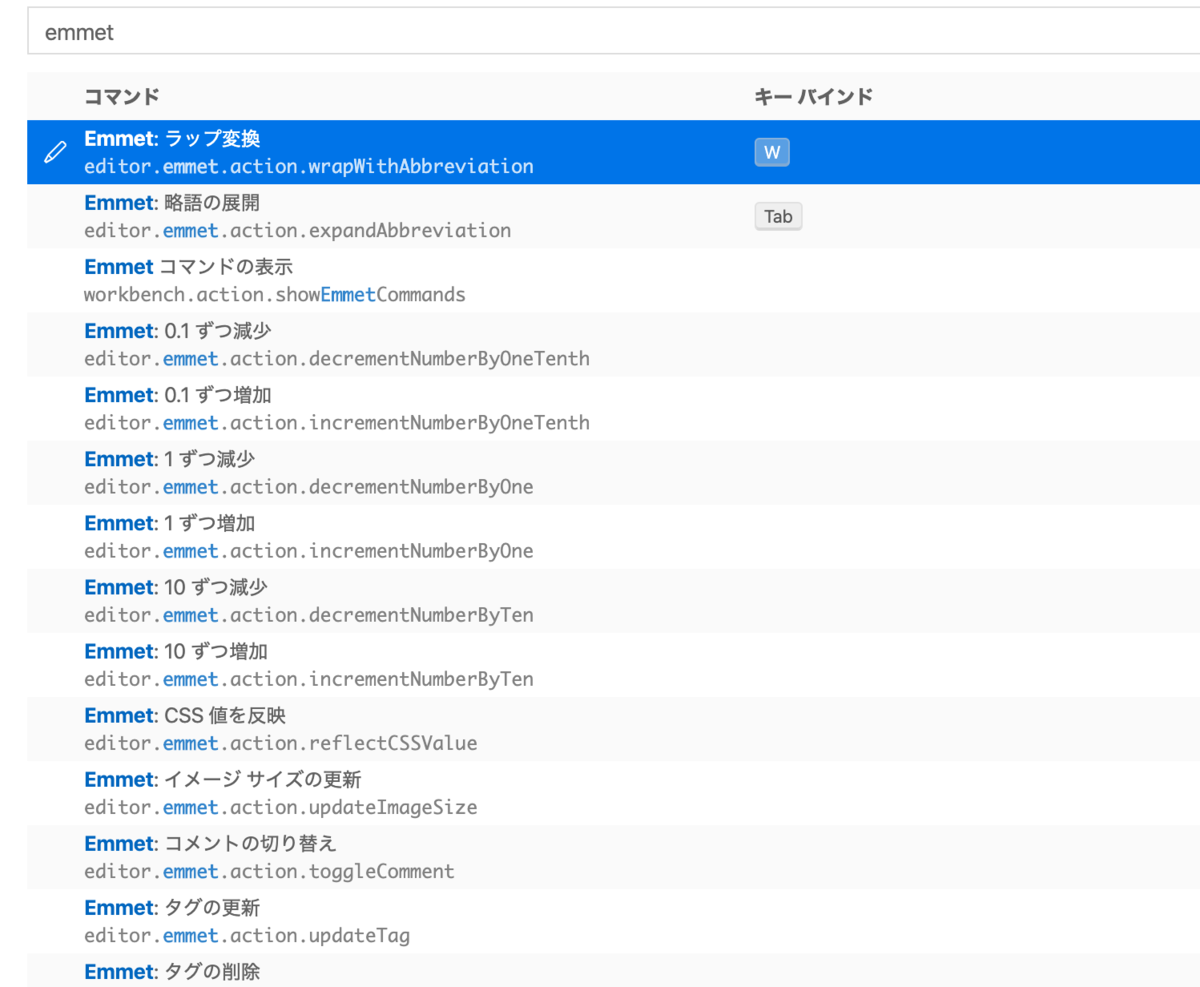
2、次にemmetの項目を参照し、「ラップ変換」の項目に好きなキーをバインドしましょう。
3、最後にhtml上のテキストをドラッグした状態で、バインドいたキーを押し、「ラップ変換」パレットを呼び出し、任意のタグを入力してenterキーを押して決定させます。


コメント