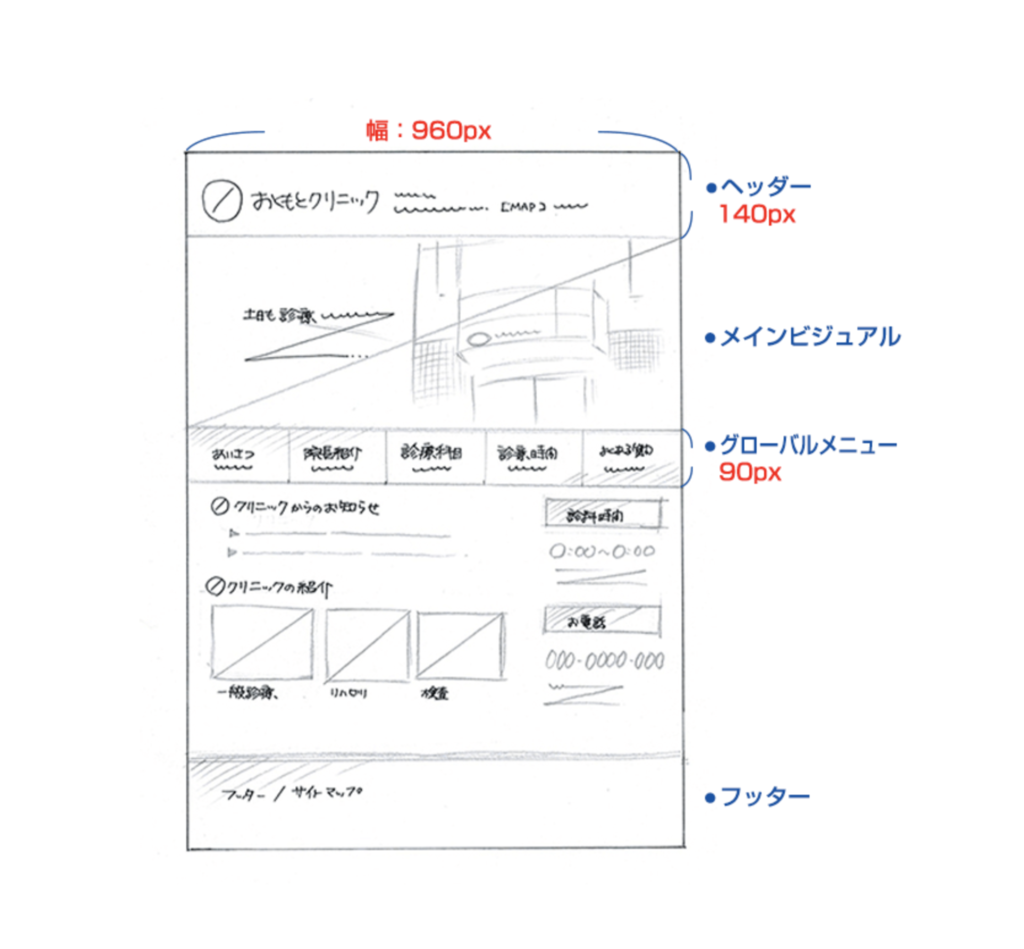
ラフデザイン

カンプデータ

サンプルデータ
[連載] PhotoshopでWebデザインをはじめよう! – Adobe Blog
Photoshopでのアートボード
アートボード機能は、Illustratorでは以前からあった機能ですが、PhotoshopではPhotoshop CC2015から実装されました。webデザインなど複数のページのデザインを作成しなくてはいけない時に、ページ間を簡単に移動できるので大変便利です。

@charset "utf-8";
/*変数化*/
:root{
--main_color:#e35414;
--button_color:#f0cb5c;
--unit:10px;
}
/* ress.css • v1.2.2
* MIT License
* github.com/filipelinhares/ress
*/html{box-sizing:border-box;-webkit-text-size-adjust:100%}*,:after,:before{background-repeat:no-repeat;box-sizing:inherit}:after,:before{text-decoration:inherit;vertical-align:inherit}*{padding:0;margin:0;box-sizing:border-box}audio:not([controls]){display:none;height:0}hr{overflow:visible}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section,summary{display:block}summary{display:list-item}small{font-size:80%}[hidden],template{display:none}abbr[title]{border-bottom:1px dotted;text-decoration:none}a{background-color:transparent;-webkit-text-decoration-skip:objects}a:active,a:hover{outline-width:0}code,kbd,pre,samp{font-family:monospace,monospace}b,strong{font-weight:bolder}dfn{font-style:italic}mark{background-color:#ff0;color:#000}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}input{border-radius:0}[role=button],[type=button],[type=reset],[type=submit],button{cursor:pointer}[disabled]{cursor:default}[type=number]{width:auto}[type=search]{-webkit-appearance:textfield}[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;resize:vertical}button,input,optgroup,select,textarea{font:inherit}optgroup{font-weight:700}button{overflow:visible}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:0;padding:0}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button:-moz-focusring{outline:1px dotted ButtonText}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}button,select{text-transform:none}button,input,select,textarea{background-color:transparent;border-style:none;color:inherit}select{-moz-appearance:none;-webkit-appearance:none}select::-ms-expand{display:none}select::-ms-value{color:currentColor}legend{border:0;color:inherit;display:table;max-width:100%;white-space:normal}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}img{border-style:none;vertical-align: bottom}progress{vertical-align:baseline}svg:not(:root){overflow:hidden}audio,canvas,progress,video{display:inline-block}@media screen{[hidden~=screen]{display:inherit}[hidden~=screen]:not(:active):not(:focus):not(:target){position:absolute!important;clip:rect(0 0 0 0)!important}}[aria-busy=true]{cursor:progress}[aria-controls]{cursor:pointer}[aria-disabled]{cursor:default}::-moz-selection{background-color:#b3d4fc;color:#000;text-shadow:none}::selection{background-color:#b3d4fc;color:#000;text-shadow:none}ul,ol{list-style:none;}a{text-decoration:none;}.wrapper{overflow:hidden;}body{overflow-y:scroll;}
/*pcレイアウト・ヘッダー部分*/
.container{
max-width: 960px;
margin: 0 auto;
}
header{
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
align-items: center;
}
.header-inner{
text-align: right;
padding: calc(var(--unit) * 2) 0;
}
h1{
font-size: 16px;
}
.address>span{
margin-right: var(--unit);
}
.to-map>a{
color: var(--main_color);
text-decoration: underline;
}
.header-tel>a{
color: #333;
}
/*ナビゲーション部分*/
.g-nav>ul{
display: flex;
}
.g-nav li{
width: 20%;
height: 90px;
}
.g-nav a{
display: block;
text-align: center;
line-height: 90px;
background: var(--button_color);
color: #333;
border-right: 1px solid #FFF;
}
.g-nav a:hover{
background: var(--main_color);
color: #FFF;
}
.g-nav li:last-of-type>a{
border-right: 0;
}
.wrapper{
display: flex;
justify-content: space-between;
padding-top: calc(var(--unit) * 6);
}
.main{
width: 660px;
}
.main h2{
color: var(--main_color);
margin-bottom: 30px;
}
.news{
margin-bottom: 80px;
}
.news>dt{
float: left;
width: 18%;
margin-bottom: 10px;
}
.news>dd{
padding-left: 18%;
margin-bottom: 10px;
}
.about-wrapper{
display: flex;
justify-content: space-between;
margin-bottom: 80px;
}
.about-box{
width: 200px;
}
.about h3{
color: var(--main_color);
margin-bottom: 10px;
}
.about-photo{
margin-bottom: 10px;
}
.sidebar{
width: 260px;
}
.sidebar h2{
background: #d4ecf0;
color: var(--main_color);
text-align: center;
padding: 10px;
margin-bottom: 20px;
}
.medical-hours{
display:flex;
justify-content: space-between;
align-items: center;
}
.week-day{
background: #1BA5D6;
padding:30px 10px;
text-align: center;
writing-mode: vertical-rl;
font-size: 20px;
font-weight: bold;
color: #FFF;
margin-bottom:40px;
}
.open-time{
font-size: 26px;
text-align: right;
color: #1BA5D6;
margin-bottom:40px;
}
.week-end{
background:var(--main_color);
padding:30px 10px;
text-align: center;
writing-mode: vertical-rl;
font-size: 20px;
font-weight: bold;
color: #FFF;
margin-bottom: 20px;
}
.week-end-open-time{
font-size: 26px;
text-align: right;
color:var(--main_color);
margin-bottom: 20px;
}
.time-txt{
margin-bottom: 40px;
}
.tel-number{
font-size: 26px;
text-align: center;
color:var(--main_color);
margin-bottom: 10px;
}
.tel-number>span{
font-size: 18px;
margin-right: 8px;
}
footer{
width: 100%;
height: 100px;
background: var(--main_color);
}


コメント